javascript class inheritance constructor
A class created with a class inheritance inherits all the methods from another class. The constructor method is called automatically when a class is initiated and it has to have the exact name constructor in fact if you do not have a constructor method JavaScript will add.
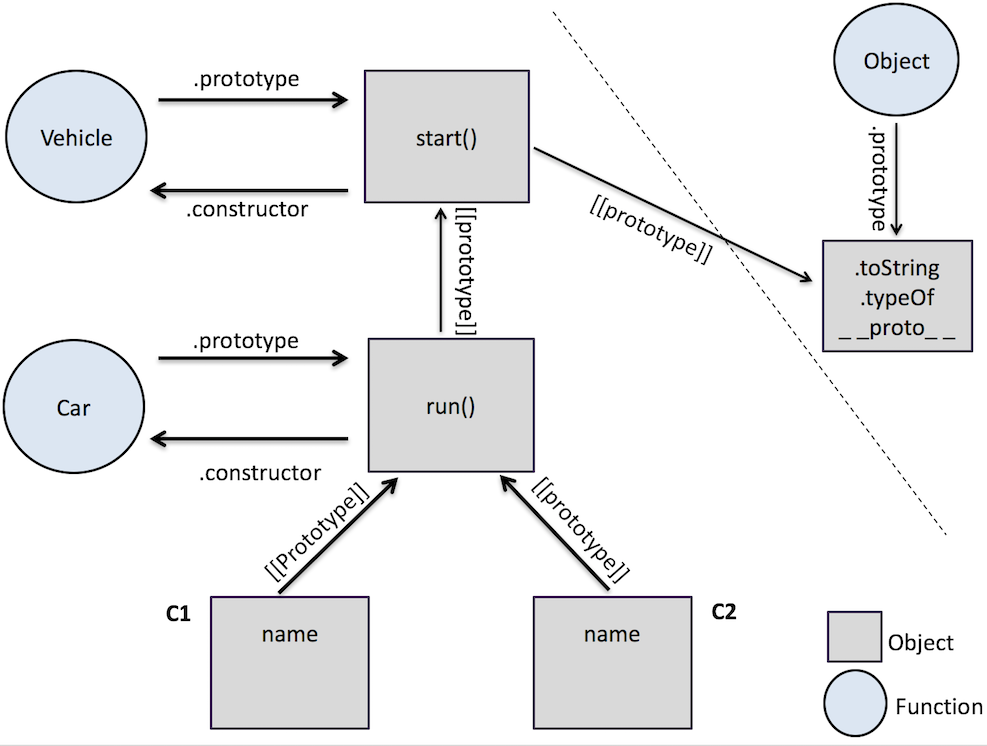
In JavaScript a function which is used as a constructor invoked with the new keyword can have a prototype object.

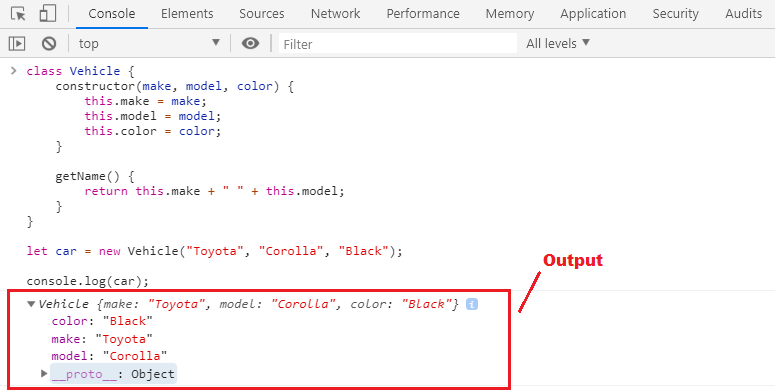
. JavaScript Class constructor Definition and Usage. In JavaScript a constructor is just a function invoked by the new operator which builds a new object. Example Create a class named Model which will.
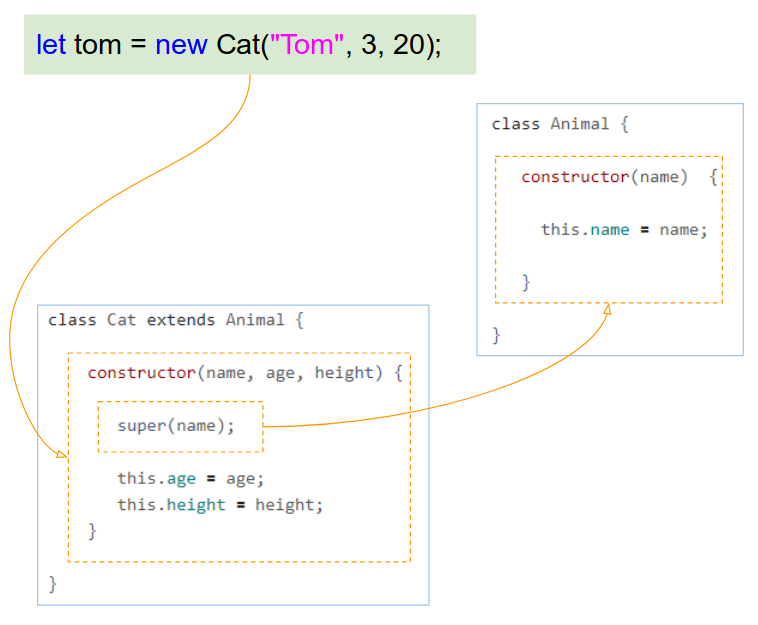
Inheriting a previously defined constructor function means using the parameters of the previously defined function along with adding some new parameters to the newly defined. Present return I have a thiscarname. To create a class inheritance use the extends keyword.
Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. Here is a JavaScript inheritance example. The members of the prototype object can be invoked or.
A class created with a class inheritance inherits all the methods from another class. A derived constructor has a unique internal property. Using class inheritance a class can inherit all the methods and.
Example Create a class named Model which will. Given our Personclass above lets define the Professorsubclass. The constructor method is a special method for creating and initializing objects created within.
Create a class named. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. Function SuperHuman name superPower thisname name.
Building a Class Object Instantiation is done through class object. Parent class class Car constructor type thiscarname type. To create a class inheritance use the extends keyword.
A class created with a class inheritance inherits all the methods from another class. The above constructor function can be rewritten in classes as. When define Base class and Derived class class constructor and create derived class object in this situation there is compulsory to calling Base class constructor within the.
Heres a little refresher. However constructors are important part of class objects and inheritance saves you time when designing your applications. Methods are created on Boxprototype getValue return thisvalue.
To establish a class. To create a class inheritance use the extends keyword. Class Box constructorvalue thisvalue value.
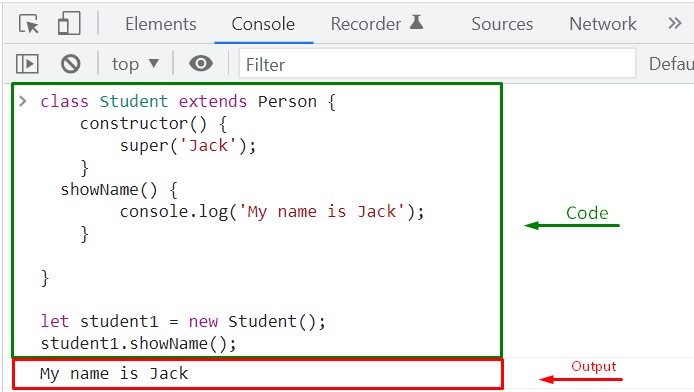
LogMy name is this. Inheriting parenting class. In the next step we will create the child class named Employee which will have a constructor and a displayStatus method.
Advanced Javascript Objects And Functions D Z Notes Beta

C Executing Constructor From Parent Class To Child Class Stack Overflow

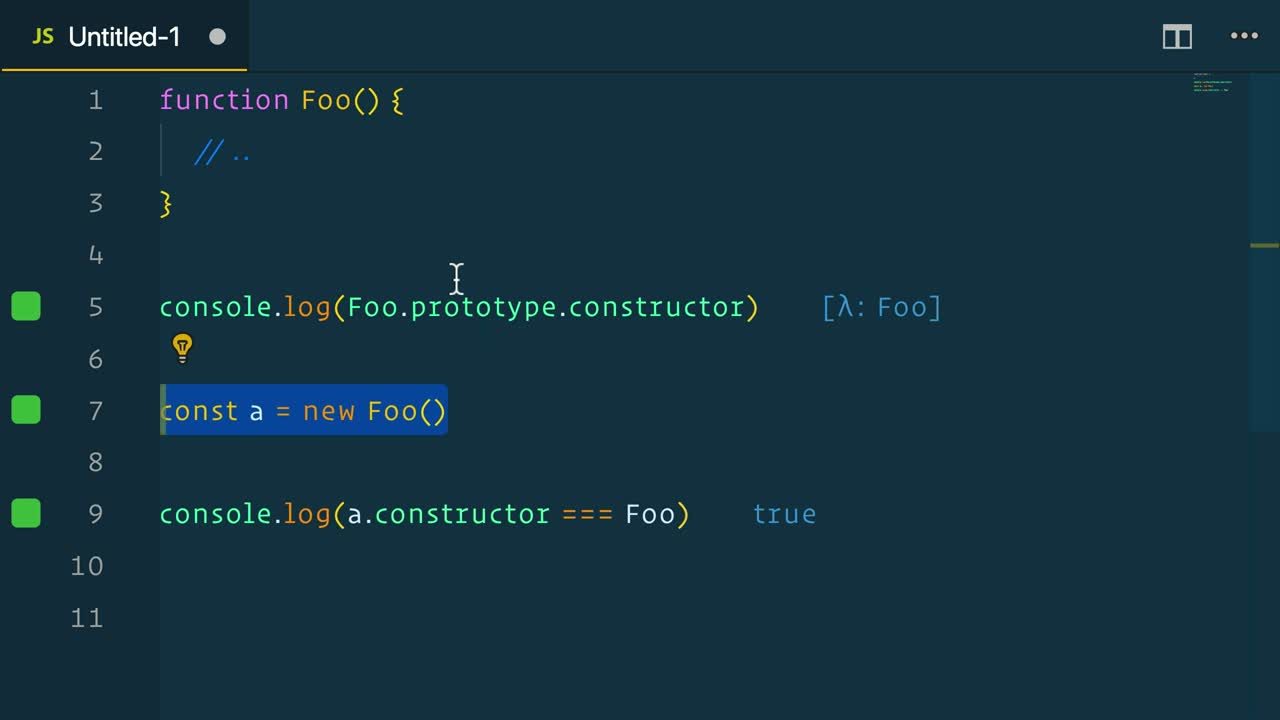
Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow
Js Constructor Prototype Classes Stuff I Have Learnt

How To Use Javascript Classes Class Constructor And Class Inheritence
.png)
Kenneth Kin Lum S Blog Javascript S Pseudo Classical Inheritance Diagram

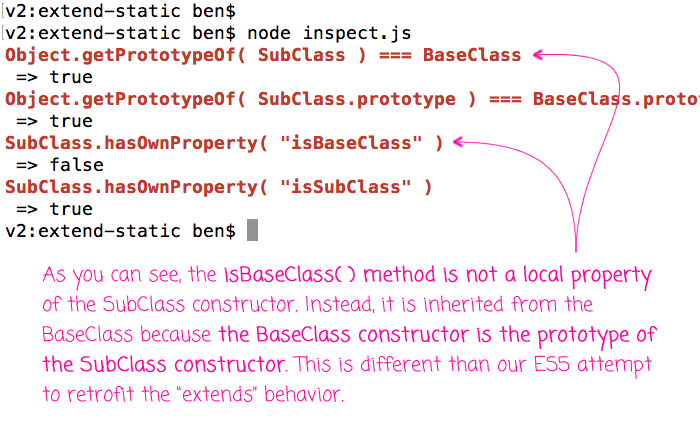
Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Introduction To Prototypal Inheritance In Javascript Egghead Io

Class Inheritance In Javascript

Javascript How Does Proto Differ From Constructor Prototype Stack Overflow

Classical Vs Prototypal Inheritance Dev Community

Constructor In Multiple Inheritance In C Geeksforgeeks

Javascript How To Call Function From The Constructor Of A Js Class Stack Overflow

Inheritance And Polymorphism In Ecmascript

Javascript Inheritance Delegation Patterns And Object Linking By Nc Patro Codeburst
An Visual Guide To Javascript Constructor Prototype Pattern

Javascript Class And Class Constructor Youtube

Markup Recipes Html Javascript And Css Are The Top Three Web Designing Technologies Which When Cooked Perfectly Can Give An Amazing Application

Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js